在Vue中获取地图位置数据的神奇之旅
科技生活 访客2024-01-18 12:22:4392
现如今,科技日新月异,我们的生活已经离不开各种高科技产品。在这个科技生活时代,我们对地图位置数据的需求也越来越大。你是否想过,如何才能在Vue中轻松获取这些数据呢?今天,我就来带你领略一番这个神奇的旅程。

第一步:了解Vue中获取地图位置数据的基本原理
在Vue中获取地图位置数据,其实并不复杂。我们只需要借助一些第三方库,比如Leaflet、OpenLayers等,就可以轻松实现。这些库已经为我们封装好了各种实用的功能,让我们可以更加便捷地获取和展示地图位置数据。

第二步:学会使用第三方库
要想在Vue中获取地图位置数据,我们首先需要学会使用这些第三方库。以Leaflet为例,我们只需要在项目中引入相应的依赖,然后简单地编写一些代码,就可以实现地图的展示和位置数据的获取。
第三步:实战演练
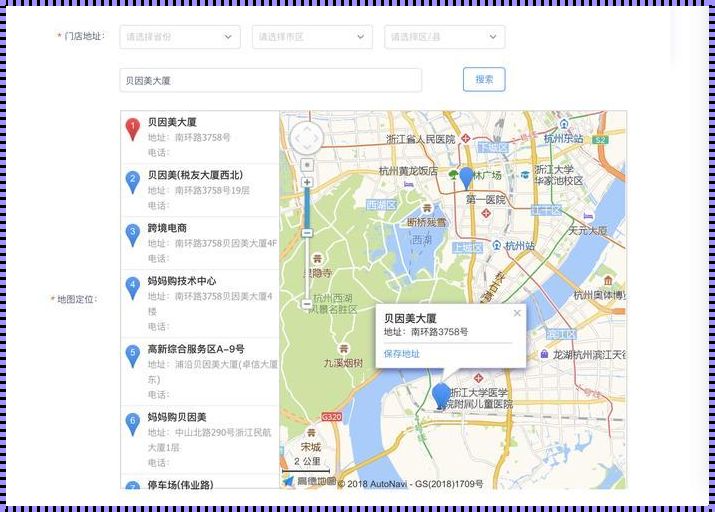
理论知识掌握了,接下来就是实战演练的时间。我们可以在Vue项目中创建一个地图组件,通过调用第三方库提供的API,实现地图的展示和位置数据的获取。在这个过程中,我们还可以根据实际需求,对地图进行各种自定义设置,比如添加标记、调整比例尺等。
第四步:总结与展望
通过这次神奇的旅程,我们不仅学会了如何在Vue中获取地图位置数据,还了解了第三方库的的强大功能。当然,这只是一个开始,未来我们还可以在地图位置数据的基础上,进行更多有趣的研究和实践。
总之,科技生活时代,地图位置数据的重要性不言而喻。在Vue中获取这些数据,不仅需要我们掌握一定的技巧,还需要我们不断地学习和探索。希望这篇文章能给你带来一些启示,让我们一起加油,开启地图位置数据的应用之旅吧!
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~


