JavaScript网页代码大全:探索神秘的编程世界
在这个充满神秘色彩的编程世界里,JavaScript作为一种强大的网页脚本语言,已经成为现代网页设计中不可或缺的一部分。今天,我们将一起探索JavaScript网页代码的奥秘,让你在网页设计中游刃有余,创造出令人惊叹的交互效果。

首先,让我们来了解一下JavaScript的基本概念。JavaScript是一种轻量级的编程语言,它可以在网页中实现各种动态效果和用户交互功能。通过JavaScript,我们可以实现图片轮播、表单验证、动态内容更新等功能,让网页变得更加生动有趣。
接下来,我们将介绍一些常用的JavaScript网页代码。这些代码可以帮助你快速实现一些常见的网页功能,提高你的开发效率。
- 基本语法
JavaScript的基本语法包括变量声明、数据类型、运算符、控制结构等。了解这些基本语法,是编写JavaScript代码的基础。
- DOM操作
文档对象模型(DOM)是JavaScript操作网页内容的基础。通过DOM操作,我们可以获取和修改网页中的元素、属性和样式等。
- 事件处理
事件处理是JavaScript中非常重要的一部分。通过事件处理,我们可以响应用户的操作,如点击、鼠标移动等,从而实现交互效果。
- AJAX
AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页的技术。通过AJAX,我们可以实现页面的局部更新,提高用户体验。
- 动画效果
通过JavaScript,我们可以实现各种动画效果,如淡入淡出、滑动、缩放等。这些动画效果可以让网页更加生动有趣。
- 插件开发
JavaScript插件可以扩展网页的功能,如轮播图、日期选择器等。掌握插件开发,可以让你的网页更加丰富多彩。
除了这些常用的JavaScript网页代码,还有很多其他的功能等待你去探索。在这个神秘的编程世界里,只有不断地学习和实践,才能成为一名优秀的网页设计师。
最后,让我们一起来欣赏一些经典的JavaScript网页代码实例,从中汲取灵感,创造出属于你自己的精彩作品。
- 瀑布流布局
瀑布流布局是一种常见的网页布局方式,它可以让网页内容以瀑布流的形式展示,提高用户体验。通过JavaScript,我们可以实现瀑布流布局的动态加载和排序等功能。
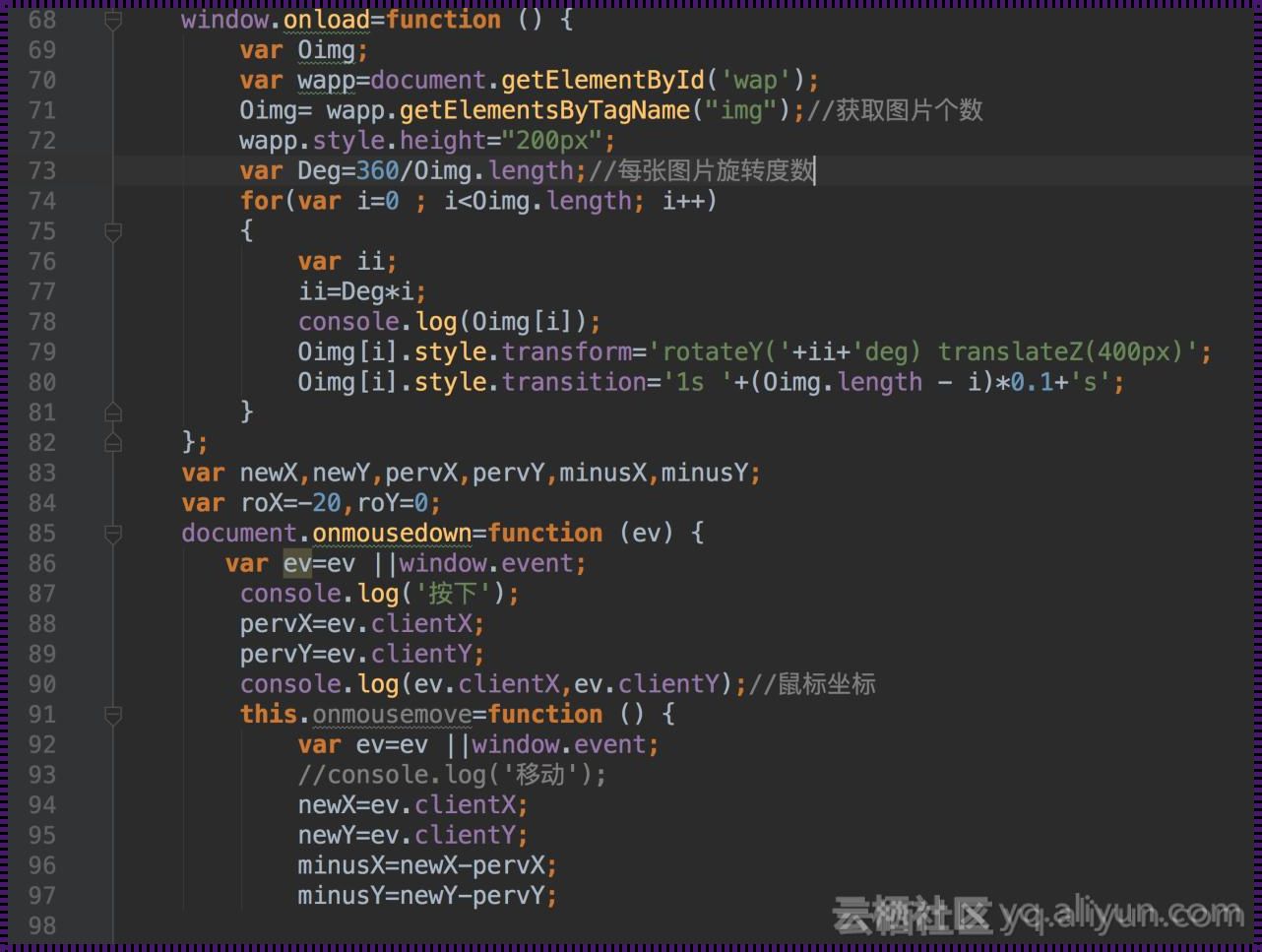
- 3D旋转木马
3D旋转木马是一种视觉效果非常炫酷的轮播图。通过JavaScript,我们可以实现3D旋转木马的动画效果和交互功能。
- 粒子动画
粒子动画是一种视觉效果非常独特的动画效果。通过JavaScript,我们可以实现粒子的运动、碰撞等效果,让网页更加生动有趣。
总结起来,JavaScript网页代码的世界是神秘而充满魅力的。掌握JavaScript,你将能够创造出令人惊叹的网页作品。在这个探索的过程中,你会不断地发现新的技巧和方法,让你的网页设计水平更上一层楼。让我们一起踏上这个神秘的编程之旅,开启属于我们的创意之门!
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~